
Philips Hue Dashboard selber bauen – Raspberry Pi + Grafana
In diesem Artikel erfährst du, wie du dir ein cooles Dashboard für deine Philips Hue Geräte bauen kannst. Bevor wir loslegen, hier die Liste von Dingen, die du dazu brauchst:
- Mindestens eine Lampe oder einen Sensor von Philips Hue
- Eine Hue Bridge
- Optional: Einen Raspberry Pi
- Erste Erfahrungen mit der Kommandozeile
- Docker
Wenn du diese Dinge beisammen hast, dann kannst auch schon losgehen. Aber was eigentlich?
Was wollen wir bauen?
Wir bauen ein Dashboard zusammen, auf dem du Werte auslesen kannst, die deine Hue Geräte betreffen. Dazu gehören zum Beispiel:
- Helligkeit der Lampen und Leuchtmittel
- Die Helligkeit im Raum, die von den Hue Bewegungssensoren gemessen werden
- Die Temperatur – die messen die Bewegungssensoren nämlich auch!
- Die Farbsättigung und Farbtemperatur der Leuchtmittel
Diese Werte werden wir voll automatisch alle paar Sekunden auslesen, speichern und in einem Dashboard im Browser anzeigen.
Wenn du einen Raspberry Pi hast, dann können wir all das auch auf ihm einrichten. Das ist besonders praktisch; So ein Dashboard ist besonders cool, wenn es auch viele Daten aus der Vergangenheit anzeigen kann. Und damit dein Desktop Computer oder Laptop dafür nicht 24/7 eingeschaltet bleiben muss, kann auch ein Pi die regelmäßigen Abfragen erledigen.
Wie bauen wir das Dashboard?
Das Dashboard bekommt all seine Daten von der Hue Bridge. Die Bridge verfügt über eine API und die liefert die Metriken zu Leuchtmitteln, Sensoren, etc.
IP und API Key der Bridge
Der erste Schritt besteht darin, diese API nutzbar zu machen. Dazu brauchst du die lokale IP Adresse der Bridge. Wenn du die Android oder iOS App von Hue öffnest, dann findest du die Adresse der Bridge in den Einstellungen. Sie sollte in etwa so aussehen wie 192.168.174.12.
Als nächstes brauchen wir einen API-Key. Den bekommst du mit diesem Befehl im Terminal:
curl --data "{\"devicetype\": \"homematic#homematic\"}" http://<ip-of-your-bridge>/api
Ersetze „“ mit der IP Adresse deiner Bridge. Nachdem du auf Enter geklickt hast sollte der API-Key von der Bridge zurückgegeben und dir im Terminal angezeigt werden.
Lade als nächstes dieses Repository herunter. Das klappt entweder über git oder über den grünen Download Button auf der Seite.
Setze jetzt die IP Adresse der Bridge und den API-Key in die Datei ./docker-compose/hue_exporter/config ein.
Docker
Öffne anschließend das Terminal in dem Order ./docker-compose/. Wenn du das Projekt auf einem Desktop PC oder Laptop aufsetzt, dann führe diesen Befehl aus:
docker-compose up
Und wenn du das Projekt auf einem Raspberry Pi aufsetzt, dann benutze stattdessen diesen hier:
docker-compose -f arm.yml up
Der Grund aus dem es hier zwei unterschiedliche Befehle gibt sind die unterschiedlichen Chip Architekturen. In Desktop PCs und Laptops sind meist x64 oder x86 Chips verbaut. In einem Raspberry Pi (und in den neuen MacBooks von Apple) sind dagegen ARM chips verbaut. Und damit das Projekt auch auf ihnen läuft gibt es hier einen anderen Befehl.
Falls du Docker noch nicht auf deinem Gerät installiert hast, dann werden diese Befehle fehlschlagen. In dem Fall musst du zuerst Docker installieren. Außerdem brauchst du hier neben Docker auch docker-compose.
Wenn du docker installiert und einen der beiden Befehle ausgeführt hast, dann wird docker für dich diese Software installieren:
- Grafana
- Prometheus
- hue_exporter
Grafana ist eine Software um hübsche Dashboards im Browser anzuzeigen und zu konfigurieren.
Prometheus ist ein System zum Aggregieren und Speichern von Zeitbezogenen Werten (z.B. dem Helligkeitswert einer Lampe über längere Zeit).
Und hue_exporter ist ein Open Source Projekt von mitchellrj auf GitHub. Es ruft die Daten von der Hue Bridge ab und bereiter sie so auf, dass Prometheus sie ganz einfach einlesen kann.
Diese drei Bestandteile wird docker installieren, konfigurieren und miteinander verbinden. Und wenn dieser Schritt abgeschlossen ist, dann kannst du unter http://localhost:3000 auf die Weboberfläche von Grafana zugreifen.
Dashboard in Grafana einrichten
Auf der Weboberfläche von Grafana kannst du dich einloggen, indem du für das Passwort und für den Nutzernamen admin eingibst. Es empfiehlt sich natürlich diese Login Daten später über die Einstellungen von Grafana zu ändern.
Nach dem Login richten wir das Dashboard ein. Dazu braucht es zwei Dinge:
- Eine Datenquelle
- Eine Konfigurationsdatei fürs Dashboard
Die Datenquelle erstellst du, indem du auf das Zahnrad-Symbol und dann auf „Data sources“ klickst. Danach wählst du mit dem Suchfeld Prometheus als Datenquelle aus. Für die Einrichtung von Prometheus musst du an den Standardeinstellungen nichts weiter ändern als die URL. Hier wird http://localhost:9090 eingetragen. Anschließend auf Speichern klicken und schon hast du die Datenquelle angeschlossen.
Als nächstes über das Plus-Symbol in der Sidebar klicken und danach auf „Import“. In das Textfeld mit dem Label „Import via panel json“ kannst du den Inhalt der Datei ./docs/grafana.json einfügen und danach auf Speichern klicken.
Damit ist dein Hue Dashboard auch schon fertig! Klicke auf das Icon mit den vier Vierecken, wähle „Home“ aus und dann unter in der Liste der Dashboards dein gerade erstelltes Dashboard „Hue“.
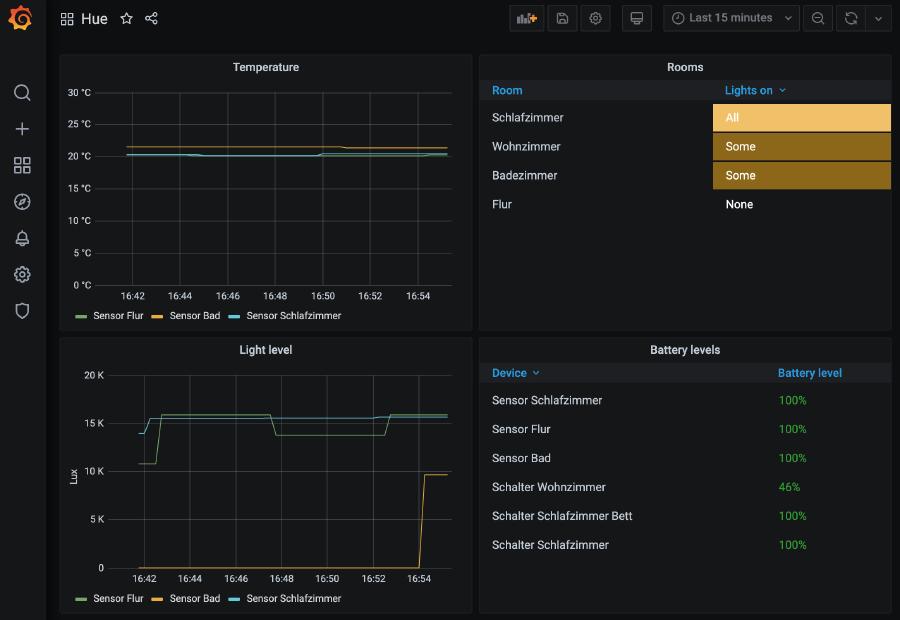
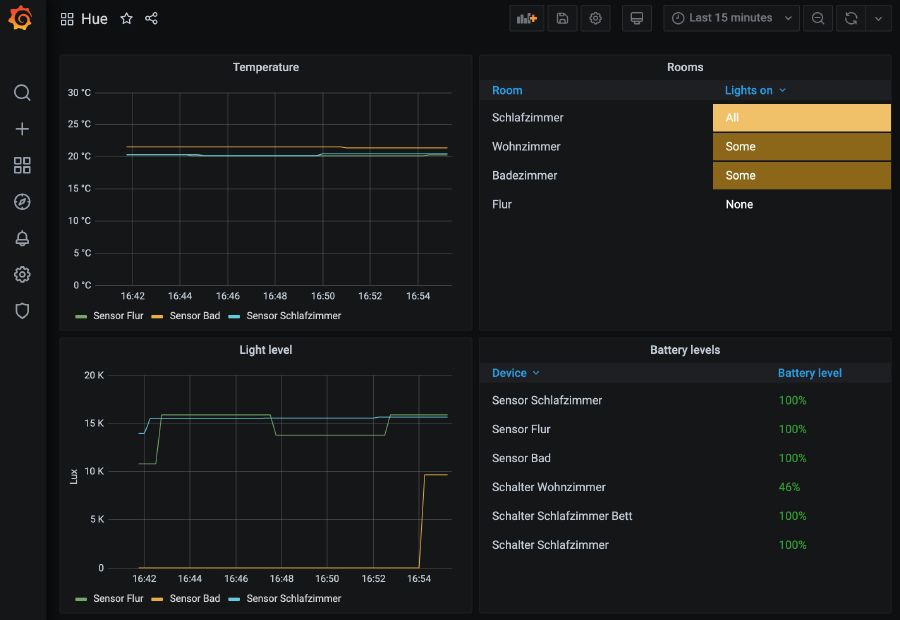
Wenn alles geklappt hat sieht das Dashboard (abhängig von den Hue Geräten, die du im Einsatz hast) etwa so aus:
Das ist zwar schon cool, aber Grafana kann noch mehr! Wenn du Lust und Zeit hast kannst du die Bestandteile des Dashboards noch an deine Wünsche anpassen. Das kann schnell süchtig machen; Sag nicht ich hätte dich nicht gewarnt.
Beim Personalisieren des Dashboards helfen dir die Dokumentation von Prometheus und die von Grafana weiter.
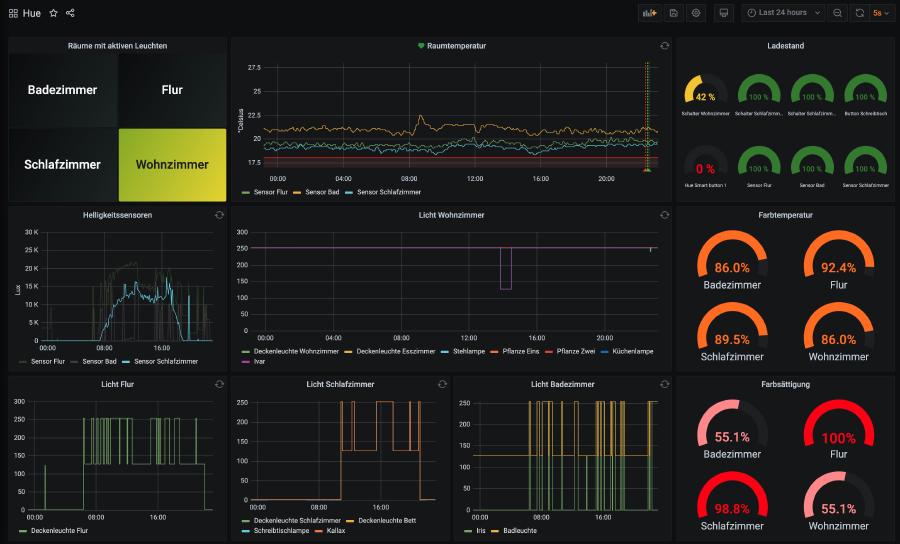
Am Anfang hilft es sehr die bestehenden Elemente im Dashboard zu bearbeiten und sich deren Einstellungen mal genauer anzusehen. Dann bekommt man den Dreh einigermaßen schnell raus und hat noch viel Zeit übrig, sich ein paar Stunden im Konfigurieren zu verlieren. Danach könnte Dein Dashboard zum Beispiel so aussehen:
Ein Tipp zum Abschluss: Grafana lässt es auch zu Alarme einzustellen. Dann kannst du dir zum Beispiel eine Mail oder eine Nachricht bei Slack/Telegram, etc. schicken lassen, wenn ein bestimmter Werte eine Grenze über-/unterschreitet. Ich habe zum Beispiel einen Alarm eingestellt, der mich über Telegram informiert, wenn die Temperatur in einem Raum zu niedrig oder zu hoch ist.
Ich hoffe ich haben dich mit meiner Faszination für coole Dashboards ein bisschen anstecken können :)